Native Carousel Ads
Native Carousel Advertisements
Starting from version 7.5.0, Native Normal advertising supports Carousel MediaView processing on GfpMediaView.

Processing internal margins in Carousel area
Carousel advertising uses RecyclerView internally.
A separate API for margin processing is provided considering the situation in which margin processing can be taken differently depending on the placement method of GfpMediaView.
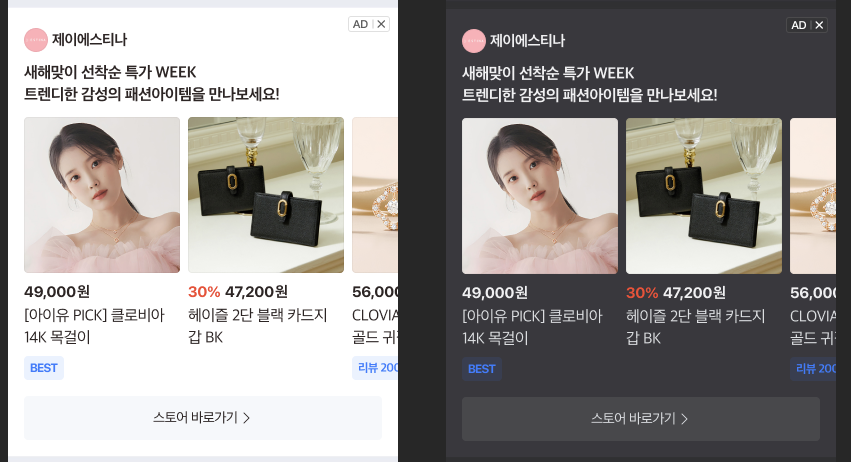
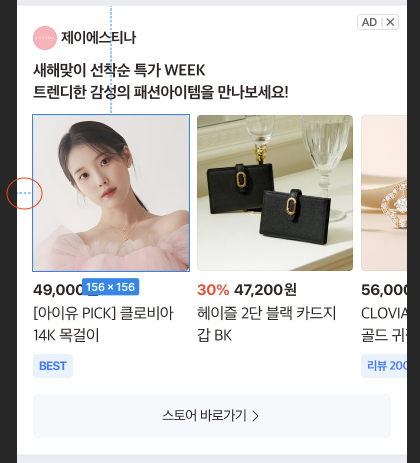
As shown in the example below, the first ViewHolder has spaces, but when scrolling, ViewHolder has to be drawn in all areas of RecyclerView without spaces.

The margin value in the Carousel area can be specified as in the example below.
Note: The default value is set to Rect(0, 0, 0, 0), and if the left and right values are set, only the first and last ViewHolder contains margins.
- Kotlin
- Java
private val nativeAdOptions = GfpNativeAdOptions.Builder()
...
.setRichMediaPaddingInDp(Rect(16, 0, 16, 0)) // Added padding by 16 dp each on the left and right sides
...
.build()
GfpNativeAdOptions nativeSimpleAdOptions = new GfpNativeAdOptions.Builder()
...
.setRichMediaPaddingInDp(Rect(16, 0, 16, 0)) // Added padding by 16 dp each on the left and right sides
...
.build();