Native Carousel 광고
Native Carousel 광고
NAM SDK 7.5.0 버전부터 Native Normal 광고에서 GfpMediaView 상에 캐로셀 MediaView 처리를 지원합니다.

Carousel 영역내 내부 여백 처리
Carousel 광고는 내부적으로 RecyclerView 를 사용합니다.
GfpMediaView 의 배치 방법에 따라 여백 처리를 달리 가져갈 수 있는 상황을 고려하여 여백 처리를 위한 별도의 API 를 제공합니다.
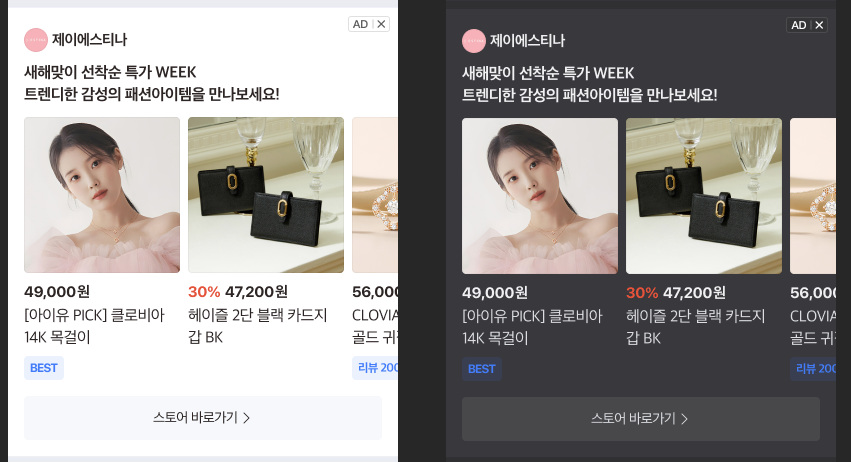
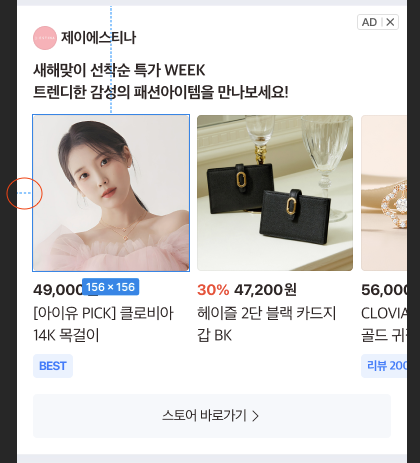
아래 예시와 같이 첫번째 ViewHolder 에는 여백이 들어가지만 스크롤시에는 여백없이 RecyclerView 내 모든 영역에 ViewHolder 가 그려져야 하는 상황이 예시가 될 수 있습니다.

Carousel 영역내 여백값은 아래 예시와 같이 지정할 수 있습니다.
Note: 기본값은 Rect(0, 0, 0, 0) 으로 설정되어 있습니다. 또한, left 와 right 값이 설정될 경우, 첫번째와 마지막 ViewHolder 에만 여백이 포함됩니다.
- Kotlin
- Java
private val nativeAdOptions = GfpNativeAdOptions.Builder()
...
.setRichMediaPaddingInDp(Rect(16, 0, 16, 0)) // 좌, 우 16dp 씩 패딩을 추가
...
.build()
GfpNativeAdOptions nativeSimpleAdOptions = new GfpNativeAdOptions.Builder()
...
.setRichMediaPaddingInDp(Rect(16, 0, 16, 0)) // 좌, 우 16dp 씩 패딩을 추가
...
.build();