Native Simple Ads
Native Simple ads contain single native view that conatins an image or enriched contents as content.
Implementing View Controller
In the view controller that will present the ad view as subview,
-
add these properties
GFPAdLoader *adLoaderGFPNativeSimpleAd *bannerView -
and implement these delegate protocols
GFPAdLoaderDelegateGFPNativeSimpleAdDelegate
- Objective-C
- Swift
// MyViewController.h
@import GFPSDK;
@interface MyViewController : UIViewController <GFPAdLoaderDelegate, GFPNativeSimpleAdDelegate>
@property (nonatomic) GFPAdLoader *adLoader;
@property (nonatomic) GFPNativeSimpleAd *nativeSimpleAd;
@property (nonatomic) GFPNativeSimpleAdView *nativeSimpleAdView;
@end
// MyViewController.h
import GFPSDK
class MyViewController : UIViewController, GFPAdLoaderDelegate, GFPNativeSimpleAdDelegate {
private var adLoader : GFPAdLoader?
private var nativeSimpleAd : GFPNativeSimpleAd?
private var nativeSimpleAdView : GFPNativeSimpleAdView?
}
GFPAdLoader
Initialize GFPAdLoader in your view controller, say, in viewDidLoad: and request an ad.
-
Provider
GFPAdLoaderwith Ad Unit ID (essential) as registered on GFP dashboard, andGFPAdParam(optional) for better ad performance. -
Set
GFPAdLoaderDelegateonGFPAdLoader.
Do not use GFPAdLoader instance for multiple ad requests, since it's only designed for single ad request.
- Objective-C
- Swift
- (void)viewDidLoad {
[super viewDidLoad];
GFPAdParam *adParam = [[GFPAdParam alloc]init];
adParam.yearOfBirth = 1990;
adParam.gender = GFPAdParamGenderTypeMale;
...
self.adLoader = [[GFPAdLoader alloc] initWithUnitID:self.unitID
rootViewController:self
adParam:adParam];
GFPAdNativeSimpleOptions *nativeSimpleOptions = [[GFPAdNativeSimpleOptions alloc] init];
nativeSimpleOptions.simpleAdRenderingSetting = ...;
[self.adLoader setNativeSimpleDelegate:self nativeSimpleOptions:nativeSimpleOptions];
self.adLoader.delegate = self;
[self.adLoader loadAd];
}
override func viewDidLoad() {
super.viewDidLoad()
let adParam = GFPAdParam()
adParam.yearOfBirth = 1990
adParam.gender = .male
...
self.adLoader = GFPAdLoader(unitID: "UnitId", rootViewController: self, adParam: adParam)
let nativeSimpleOption = GFPAdNativeSimpleOptions()
nativeSimpleOption.renderingSetting = ...
self.adLoader?.setNativeSimpleDelegate(self, nativeSimpleOptions: nativeSimpleOption)
self.adLoader?.delegate = self
self.adLoader?.loadAd()
}
Additional Configurations
Ad Requset Timeout
Set timeout (seconds) for ad requests. GFPAdLoaderDelegate will call adLoader:didFailWithError:responseInfo: on timeout. Default is 60 seconds.
- Objective-C
- Swift
self.adLoader.requestTimeoutInterval = ...
self.adLoader?.requestTimeoutInterval = ...
Interface Style
Configure interface style to customize icon's appearance.
This setting overrides Global Interface Style Setting. Use this setting to alter the appearance in certain contexts.
- Objective-C
- Swift
GFPNativeAdRenderingSetting *simpleAdRenderingSetting = [[GFPNativeAdRenderingSetting alloc] init];
simpleAdRenderingSetting.adInterfaceStyle = GFPAdInterfaceStyleLight;
simpleAdRenderingSetting.adInterfaceStyle = GFPAdInterfaceStyleDark;
simpleAdRenderingSetting.adInterfaceStyle = GFPAdInterfaceStyleSystem;
GFPAdNativeSimpleOptions *nativeSimpleOptions = [[GFPAdNativeSimpleOptions alloc] init];
nativeSimpleOptions.simpleAdRenderingSetting = simpleAdRenderingSetting;
let simpleRenderingSetting = GFPNativeSimpleAdRenderingSetting()
simpleRenderingSetting.adInterfaceStyle = .light
simpleRenderingSetting.adInterfaceStyle = .dark
simpleRenderingSetting.adInterfaceStyle = .system
let nativeSimpleOption = GFPAdNativeSimpleOptions()
nativeSimpleOption.simpleAdRenderingSetting = simpleRenderingSetting
Custom AdChoices Icon
AdChoices (or AdMute) icon or button is located on a corner of ad, providing users for options to hide unwanted ad.
The icon's appearance can be customized by setting GFPNativeAdRenderingSetting.adChociesCustomAsset
- Objective-C
- Swift
GFPCustomAsset *customAsset = [[GFPCustomAsset alloc] initWith:[NSBundle mainBundle] size:CGSizeMake(44, 16) lightModeName:@"commAd" darkModeName:@"commAd_dark"];
GFPNativeSimpleAdRenderingSetting *simpleRenderingSetting = [GFPNativeSimpleAdRenderingSetting alloc] init];
simpleRenderingSetting.adChoicesCustomAsset = customAsset;
GFPAdNativeSimpleOptions *nativeSimpleOptions = [[GFPAdNativeSimpleOptions alloc] init];
nativeSimpleOptions.simpleAdRenderingSetting = simpleAdRenderingSetting;
let customAsset = GFPCustomAsset(bundle: Bundle.main, size: CGSize(width: 42, height: 16), lightModeName: "commAd", darkModeName: "commAd_dark")
let simpleRenderingSetting = GFPNativeSimpleAdRenderingSetting()
simpleRenderingSetting.adChoicesCustomAsset = customAsset
let nativeSimpleOption = GFPAdNativeSimpleOptions()
nativeSimpleOption.simpleAdRenderingSetting = simpleRenderingSetting
Custom Background
GFPNativeSimpleAdRenderingSetting *renderingSetting = [[GFPNativeSimpleAdRenderingSetting alloc] init];
//for naverApp's backColor
GFPAdBackgroundInfo *backgroundInfo = [[GFPAdBackgroundInfo alloc] initWithBackground:[UIColor colorWithRGBIntWith:0xF4F5F6] alpha:0.65 left:8 right:8 top:0 bottom:0 cornerRadius:10];
renderingSetting.adBackgroundInfo = backgroundInfo;
nativeSimpleOptions.simpleAdRenderingSetting = renderingSetting;
Premium Video Ad Delegate
GFPNativeVideoEventDelegate handles AVPlayer in Native Simple ads that conatins videos (NS Rich Video Ads).
GFPNativeSimpleAdRenderingSetting *renderingSetting = [[GFPNativeSimpleAdRenderingSetting alloc] init];
nativeSimpleOptions.renderingSetting.videoEventDelegate = ...;
GFPNativeVideoEventDelegate
-
On Video Will Play. It is called before
AVPlayerplay:- (void)nativeAd:(NSObject *)nativeAd richVideoWillPlayWith:(BOOL)isMuted; -
On Video Did Play. It is called after
AVPlayerplay:- (void)nativeAd:(NSObject *)nativeAd richVideoDidPlayWith:(BOOL)isMuted; -
On Video Will Pause. It is called before
AVPlayerpause:It does not include situations where video being stopped due to deallocation or errors.
- (void)nativeAd:(NSObject *)nativeAd richVideoWillStopWith:(BOOL)isMuted; -
On Video Will Pause. It is called after
AVPlayerpause:andstatusbeing updated.It includes situation where video being stopped due to deallocation.
- (void)nativeAd:(NSObject *)nativeAd richVideoDidStopWith:(BOOL)isMuted; -
On IsMute Changed.
- (void)nativeAd:(NSObject *)nativeAd richVideoMuteChanged:(BOOL)isMuted;
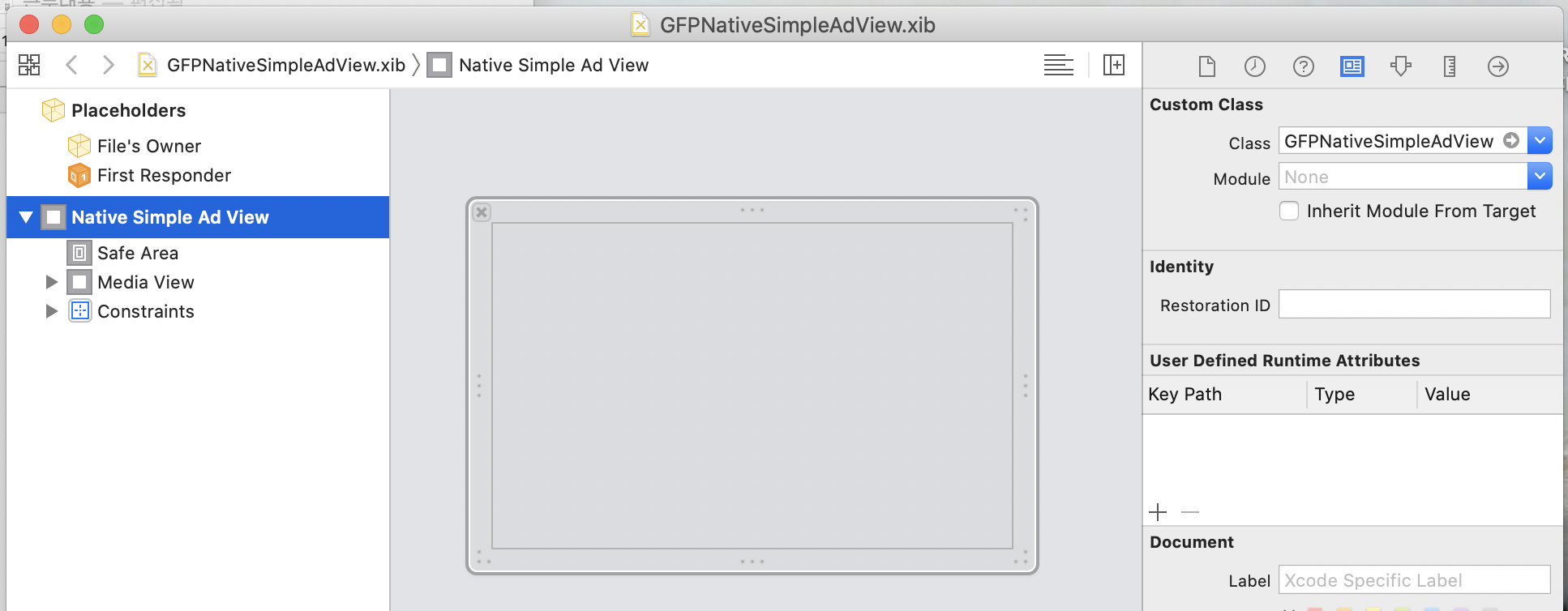
Implementing Interface Builder
GFPNativeAd\ requires to be subclassed by an interface builder view.
Create an .xib file with a view and subclass GFPNativeSimpleAdView and its subviews.
-
In your .xib file, open Identity Inspector tab on Xcode, than set Custom Class to
GFPNativeSimpleAdView.
-
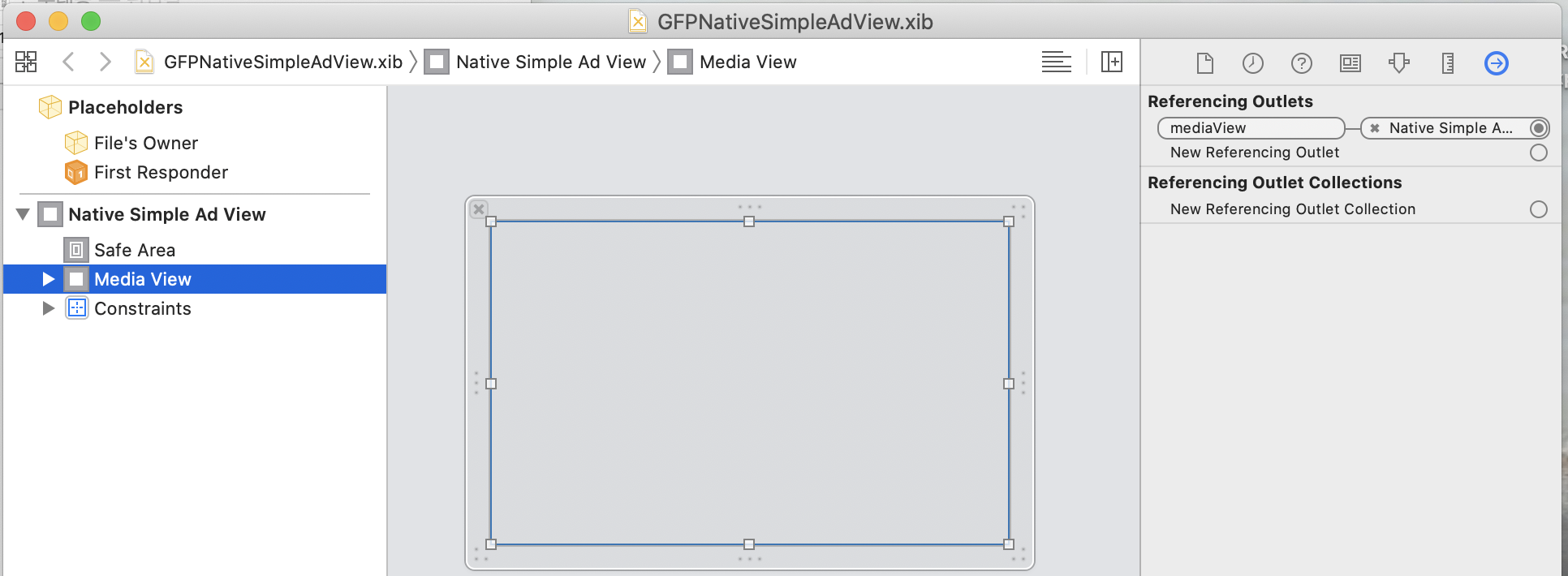
Add subviews that corresponds to title label, body label, etc. onto the
GFPNativeSimpleAdViewand connect them to outlets on the Connections Inspector tab. -
Add a view and set outlet for
GFPNativeBaseView.mediaView
Do not allocate more than one GFPNativeSimpleAdView for one GFPNativeAd.
GFPAdLoaderDelegate
On Ad Load Success
- Objective-C
- Swift
- (void)adLoader:(GFPAdLoader *)unifiedAdLoader didReceiveNativeSimpleAd:(GFPNativeSimpleAd *)nativeSimpleAd {
// Get estimated ad height
CGFloat estimateHeight = [nativeSimpleAd estimateHeightWith: self.nativeSimpleAdView.bounds.size.width];
// Set `GFPNativeSimpleAdDelegate`
self.nativeSimpleAd = nativeSimpleAd;
self.nativeSimpleAd.delegate = self;
// As soon as assigning a `GFPNativeSimpleAd` to the `GFPNativeSimpleAdView`, it starts tracking impressions, and rendering iconView and mediaView images.
self.nativeSimpleAdView.nativeAd = nativeSimpleAd;
// Add as subview
[self.view addSubView:self.nativeSimpleAdView];
}
func adLoader(_ unifiedAdLoader: GFPAdLoader!, didReceive nativeSimpleAd: GFPNativeSimpleAd!) {
// Get estimated ad height
let estimateHeight = nativeSimpleAd.estimateHeight(with: self.nativeSimpleAdView?.bounds.size.width)
// Set `GFPNativeSimpleAdDelegate`
self.nativeSimpleAd = nativeSimpleAd
self.nativeSimpleAd?.delegate = self
// As soon as assigning a `GFPNativeSimpleAd` to the `GFPNativeSimpleAdView`, it starts tracking impressions, and rendering iconView and mediaView images.
self.nativeSimpleAdView?.nativeAd = nativeAd
// Add as subview
self.view.addSubview(self.nativeSimpleAdView!)
}
On Ad Load Failure
- Objective-C
- Swift
- (void)adLoader:(GFPAdLoader *)unifiedAdLoader didFailWithError:(GFPError *)error responseInfo:(GFPLoadResponseInfo *)responseInfo {
...
}
func adLoader(_ unifiedAdLoader: GFPAdLoader!, didFailWithError error: GFPError!, responseInfo: GFPLoadResponseInfo!) {
...
}
Use GFPNativeSimpleAd estimateHeightWith: to set height of the ad view.
Ad Size changed afterward load are sent through GFPNativeSimpleAdDelegate nativeSimpleAd:didChangeMediaViewSizeWith:.
GFPNativeSimpleAdDelegate
On View Impression
- Objective-C
- Swift
- (void)nativeSimpleAdWasSeen:(GFPNativeSimpleAd *)nativeSimpleAd {
...
}
func nativeSimpleAdWasSeen(_ nativeSimpleAd: GFPNativeSimpleAd) {
...
}
On Click
- Objective-C
- Swift
- (void)nativeSimpleAdWasClicked:(GFPNativeSimpleAd *)nativeSimpleAd {
...
}
func nativeSimpleAdWasClicked(_ nativeSimpleAd: GFPNativeSimpleAd) {
...
}
On Rendering Error
- Objective-C
- Swift
- (void)nativeSimpleAd:(GFPNativeSimpleAd *)nativeSimpleAd didFailWithError:(GFPError *)error {
...
}
func nativeSimpleAd(_ nativeSimpleAd: GFPNativeSimpleAd, didFailWithError error: GFPError) {
...
}
On Media View Size Change
didChangeMediaViewSizeWith: delivers GFPNativeSimpleAdView.mediaView's size change, wich is the size of its content.
Be minded that it does not mean that GFPNativeSimpleAdView resizes automatically. On didChangeMediaViewSizeWith: called, adjust the frame of GFPNativeSimpleAdView tailored for your app.
- Objective-C
- Swift
- (void)nativeSimpleAd:(GFPNativeSimpleAd *)nativeSimpleAd didChangeMediaViewSizeWith:(CGSize)size {
...
}
func nativeSimpleAd(_ nativeSimpleAd: GFPNativeSimpleAd, didChangeMediaViewSizeWith size: CGSize) {
...
}
On Premium Rich Media View Size Change
It notifies media view's size change, but only applies to Premium Rich Ads.
- Objective-C
- Swift
- (void)nativeSimpleAd:(GFPNativeSimpleAd *)nativeSimpleAd didChangeRichAdSizeWith:(CGSize)size {
...
}
func nativeSimpleAd(_ nativeSimpleAd: GFPNativeSimpleAd, didChangeRichAdSizeWith:(CGSize)size {
...
}
On Ad Muted
“Ad Mute” button on a corner of the ad, providing users options to hide unwanted ads.
On muted, banner view will show “Ad is blocked. NAVER will not show this ad again.” message instead of ad. Than it is app’s choice whether to completely remove the banner view using this delegate method.
- Objective-C
- Swift
- (void)nativeSimpleAdWasMuted:(GFPNativeSimpleAd *)nativeSimpleAd {
}
func nativeSimpleAdWasMuted(_ nativeSimpleAd: GFPNativeSimpleAd) {
}