Native Normal Ad
Native Normal Ads are standardized native ad that consists of tweakable components, such as title, body, cta, icon, media, etc.
Implementing View Controller
In the view controller that will present the ad view as subview,
-
add these properties
GFPAdLoader *adLoaderGFPNativeAd *nativeView -
and implement these delegate protocols
GFPAdLoaderDelegateGFPNativeAdDelegate
- Objective-C
- Swift
// MyViewController.h
@import GFPSDK;
@interface MyViewController : UIViewController <GFPAdLoaderDelegate, GFPNativeAdDelegate>
@property (nonatomic) GFPAdLoader *adLoader;
@property (nonatomic) GFPNativeAd *nativeAd;
@property (nonatomic) GFPNativeAdView *nativeAdView;
@end
// MyViewController.h
import GFPSDK
class MyViewController : UIViewController, GFPAdLoaderDelegate, GFPNativeAdDelegate {
private var adLoader : GFPAdLoader?
private var nativeAd : GFPNativeAd?
private var nativeAdView : GFPNativeAdView?
}
GFPAdLoader
Initialize GFPAdLoader in your view controller, say, in viewDidLoad: and request an ad.
-
Provider
GFPAdLoaderwith Ad Unit ID (essential) as registered on GFP dashboard, andGFPAdParam(optional) for better ad performance. -
Set
GFPAdLoaderDelegateonGFPAdLoader.
Do not use GFPAdLoader instance for multiple ad requests, since it's only designed for single ad request.
- Objective-C
- Swift
- (void)viewDidLoad {
[super viewDidLoad];
GFPAdParam *adParam = [[GFPAdParam alloc]init];
adParam.yearOfBirth = 1990;
adParam.gender = GFPAdParamGenderTypeMale;
...
self.adLoader = [[GFPAdLoader alloc] initWithUnitID:self.unitID
rootViewController:self
adParam:adParam];
GFPAdNativeOptions *nativeOptions = [[GFPAdNativeOptions alloc] init];
nativeOptions.renderingSetting = ...;
[self.adLoader setNativeDelegate:self nativeOptions:nativeOptions];
// Requesting Ad
self.adLoader.delegate = self;
[self.adLoader loadAd];
}
override func viewDidLoad() {
super.viewDidLoad()
let adParam = GFPAdParam()
adParam.yearOfBirth = 1990
adParam.gender = .male
...
self.adLoader = GFPAdLoader(unitID: "UnitId", rootViewController: self, adParam: adParam)
let nativeOption = GFPAdNativeOptions()
nativeOption.renderingSetting = ...
self.adLoader?.setNativeDelegate(self, nativeOptions: nativeOption)
// Requesting Ad
self.adLoader?.delegate = self
self.adLoader?.loadAd()
}
- If you are contracted to use the Communication Ad, provider
GFPContentInfoinGFPAdParam
- Objective-C
- Swift
GFPContentInfo *contentInfo = [[GFPContentInfo alloc] initWithSourceType:@"0001" subtype:@"menu" sourceId:@"30907206:7"];
adParam.contentInfo = contentInfo;
let adParam = GFPAdParam()
adParam.contentInfo = GFPContentInfo(
sourceType: “0001”,
subtype: “menu”,
sourceId: “30907206:7”)
Additional Configurations
Ad Requset Timeout
Set timeout (seconds) for ad requests. GFPAdLoaderDelegate will call adLoader:didFailWithError:responseInfo: on timeout. Default is 60 seconds.
- Objective-C
- Swift
self.adLoader.requestTimeoutInterval = ...
self.adLoader?.requestTimeoutInterval = ...
GFPNativeAdRenderingSetting
DFP adChoicesView Positions
DFP adChoiceView is located on the top right corner of the ad by default. Customize the location on one of the four corners by setting GFPNativeAdRenderingSetting.preferredAdChoicesViewPosition.
- Objective-C
- Swift
GFPNativeAdRenderingSetting *setting = [GFPNativeAdRenderingSetting alloc] init];
setting.preferredAdChoicesViewPosition = GFPAdChoicesViewPositionTopRightCorner;
GFPAdNativeOptions *nativeOptions = [[GFPAdNativeOptions alloc] init];
nativeOptions.renderingSetting = setting;
let renderingSetting = GFPNativeAdRenderingSetting()
renderingSetting.preferredAdChoicesViewPosition = .topRightCorner
let nativeOption = GFPAdNativeOptions()
nativeOption.renderingSetting = renderingSetting
Manually managing frame of DFP adChoiceView will now work as expected, despite the official guide.
Native Ad Without Media
Native ad without media content consists of only a icon image, title and body texts.
To exclude media view from a native noraml ad, set GFPNativeAdRenderingSetting.hasMediaView to NO.
You should remove the media view as with hadMediaView set to NO. GFP SDK emits error if hasMediaView flag does not match the actual view hierarchy.
- Objective-C
- Swift
GFPNativeAdRenderingSetting *setting = [GFPNativeAdRenderingSetting alloc] init];
setting.hasMediaView = NO;
GFPAdNativeOptions *nativeOptions = [[GFPAdNativeOptions alloc] init];
nativeOptions.renderingSetting = setting;
let setting = GFPNativeAdRenderingSetting()
setting.hasMediaView = false
let nativeOption = GFPAdNativeOptions()
nativeOption.renderingSetting = setting
Custom AdChoices Icon
AdChoices (or AdMute) icon or button is located on a corner of ad, providing users for options to hide unwanted ad.
The icon's appearance can be customized by setting GFPNativeAdRenderingSetting.adChociesCustomAsset
- Objective-C
- Swift
GFPCustomAsset *customAsset = [[GFPCustomAsset alloc] initWith:[NSBundle mainBundle] size:CGSizeMake(44, 16) lightModeName:@"commAd" darkModeName:@"commAd_dark"];
GFPNativeAdRenderingSetting *setting = [GFPNativeAdRenderingSetting alloc] init];
setting.adChoicesCustomAsset = customAsset;
GFPAdNativeOptions *nativeOptions = [[GFPAdNativeOptions alloc] init];
nativeOptions.renderingSetting = setting;
let customAsset = GFPCustomAsset(bundle: Bundle.main, size: CGSize(width: 42, height: 16), lightModeName: "commAd", darkModeName: "commAd_dark")
let setting = GFPNativeAdRenderingSetting()
setting.adChoicesCustomAsset = customAsset
let nativeOption = GFPAdNativeOptions()
nativeOption.renderingSetting = setting
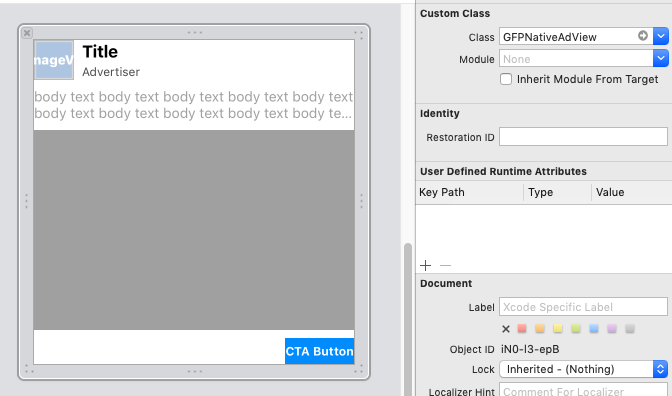
Implementing Interface Builder
GFPNativeAd requires to be subclassed by an interface builder view.
Create an .xib file with a view and subclass GFPNativeAdView and its subviews.
-
In your .xib file, open Identity Inspector tab on Xcode, than set Custom Class to
GFPNativeAdView.
-
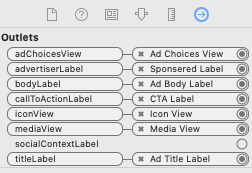
Add subviews that corresponds to title label, body label, etc. onto the
GFPNativeAdViewand connect them to outlets on the Connections Inspector tab. -
Add another subview than set its custom class as
GFPMediaView.
Do not allocate more than one GFPNativeAdView for one GFPNativeAd.
GFPAdLoaderDelegate
On Ad Load Success
- Objective-C
- Swift
- (void)adLoader:(GFPAdLoader *)unifiedAdLoader didReceiveNativeAd:(GFPNativeAd *)nativeAd {
...
}
func adLoader(_ unifiedAdLoader: GFPAdLoader!, didReceive nativeAd: GFPNativeAd!) {
...
}
On Ad Load Failure
- Objective-C
- Swift
- (void)adLoader:(GFPAdLoader *)unifiedAdLoader didFailWithError:(GFPError *)error responseInfo:(GFPLoadResponseInfo *)responseInfo {
...
}
func adLoader(_ unifiedAdLoader: GFPAdLoader!, didFailWithError error: GFPError!, responseInfo: GFPLoadResponseInfo!) {
...
}
Copying Text Contents
On receiving a GFPNativeAd, it is necessary to copy the text contents into the text label subviews.
- Objective-C
- Swift
- (void)adLoader:(GFPAdLoader *)unifiedAdLoader didReceiveNativeAd:(GFPNativeAd *)nativeAd {
// Set `GFPNativeAdDelegate`
self.nativeAd = nativeAd;
self.nativeAd.delegate = self;
// Copy text contents to subviews
self.nativeAdView.titleLabel.text = nativeAd.title;
self.nativeAdView.bodyLabel.text = nativeAd.body;
self.nativeAdView.advertiserLabel.text = nativeAd.advertiser;
selt.nativeAdView.callToActionLabel.text = nativeAd.callToAction;
...
// As soon as assigning a `GFPNativeAd` to the `GFPNativeAdView`, it starts tracking impressions, and rendering iconView and mediaView images.
self.nativeAdView.nativeAd = nativeAd;
// Add as subview
[self.view addSubView:self.nativeAdView];
}
func adLoader(_ unifiedAdLoader: GFPAdLoader!, didReceive nativeAd: GFPNativeAd!) {
// Set `GFPNativeAdDelegate`
self.nativeAd = nativeAd
self.nativeAd?.delegate = self
// Copy text contents to subviews
self.nativeAdView?.titleLabel?.text = nativeAd.title
self.nativeAdView?.bodyLabel?.text = nativeAd.body
self.nativeAdView?.advertiserLabel?.text = nativeAd.advertiser
self.nativeAdView?.callToActionLabel?.text = nativeAd.callToAction
...
// As soon as assigning a `GFPNativeAd` to the `GFPNativeAdView`, it starts tracking impressions, and rendering iconView and mediaView images.
self.nativeAdView?.nativeAd = nativeAd
// Add as subview
self.view.addSubview(self.nativeAdView!)
}
GFPNativeAdDelegate
On view impression
- Objective-C
- Swift
- (void)nativeAdWasSeen:(GFPNativeAd *)nativeAd {
...
}
func nativeAdWasSeen(_ nativeAd: GFPNativeAd) {
...
}
On Click
- Objective-C
- Swift
- (void)nativeAdWasClicked:(GFPNativeAd *)nativeAd {
...
}
func nativeAdWasClicked(_ nativeAd: GFPNativeAd) {
...
}
On Render Error
- Objective-C
- Swift
- (void)nativeAd:(GFPNativeAd *)nativeAd didFailWithError:(GFPError *)error {
...
}
func nativeAd(_ nativeAd: GFPNativeAd, didFailWithError error: GFPError) {
...
}
Auxiliary
Rendering Native Ad Using Extrnal Ad Network SDKs
-
Get the original native components from the external ad network SDKs in the
GFPNativeAd'sadProviderNativeAdproperty. -
Get the name of ad network by the
GFPNativeAd'sadProviderTypeproperty.
Than typecast the adProviderNativeAd to the original SDK's native ad type.
- Objective-C
- Swift
@import FBAudienceNetwork; // FAN SDK
@import GoogleMobileAds; // DFP SDK
- (void)adLoader:(GFPAdLoader *)unifiedAdLoader didReceiveNativeAd:(GFPNativeAd *)nativeAd {
self.nativeAd = nativeAd;
self.nativeAd.delegate = self;
if (_nativeAd.adProviderType == GFPNativeAdProviderTypeFAN) {
// Handle FAN native ad
...
} else if (gfpNativeAd.adProviderType == GFPNativeAdProviderTypeDFP) {
// Handle DFP native ad
...
}
}
import FBAudienceNetwork // FAN SDK
import GoogleMobileAds // DFP SDK
func adLoader(_ unifiedAdLoader: GFPAdLoader!, didReceive nativeAd: GFPNativeAd!) {
self.nativeAd = nativeAd
self.nativeAd?.delegate = self
if nativeAd.adProviderType == .FAN {
// Handle FAN native ad
...
} else if nativeAd.adProviderType == .DFP {
// Handle DFP native ad
...
}
}