StereoEquiProjection
import { StereoEquiProjection } from "@egjs/view360";

StereoEquiProjection는 Equirectangular 파노라마 두 장이 위/아래 혹은 왼쪽/오른쪽으로 표시되는 형태의 콘텐츠를 표시할 수 있는 프로젝션입니다.
기본적으로 두 장의 이미지 중 하나의 이미지만 표시되며, 위/아래의 경우 위쪽을, 왼쪽/오른쪽의 경우 왼쪽을 표시합니다.
일부를 제외한 다른 프로젝션들도 VR 모드를 지원하지만, StereoEquiProjection만이 갖고 있는 특징으로
StereoEquiProjection만 VR 모드에서 눈마다 서로 다른 이미지를 제공하는게 가능합니다.
아래가 StereoEquiProjection의 예시입니다. 뷰어 우측 아래의 이미지 버튼을 누르면 원본 이미지를 확인 가능합니다.
- JSON
- Javascript
- React
- Angular
- Vue@2
- Vue@3
- Svelte
{
projection: new StereoEquiProjection({
src: "/pano/stereoequi/stereoequi.png",
})
}
모드
StereoEquiProjection에는 현재 두 가지 모드가 제공됩니다. top_bottom과 left_right입니다.
StereoEquiProjection.MODE를 사용해서 사용 가능한 모드 스트링을 가져올 수 있습니다.
import { StereoEquiProjection } from "@egjs/view360";
StereoEquiProjection.MODE.TOP_BOTTOM // ="top_bottom"
StereoEquiProjection.MODE.LEFT_RIGHT // ="left_right"

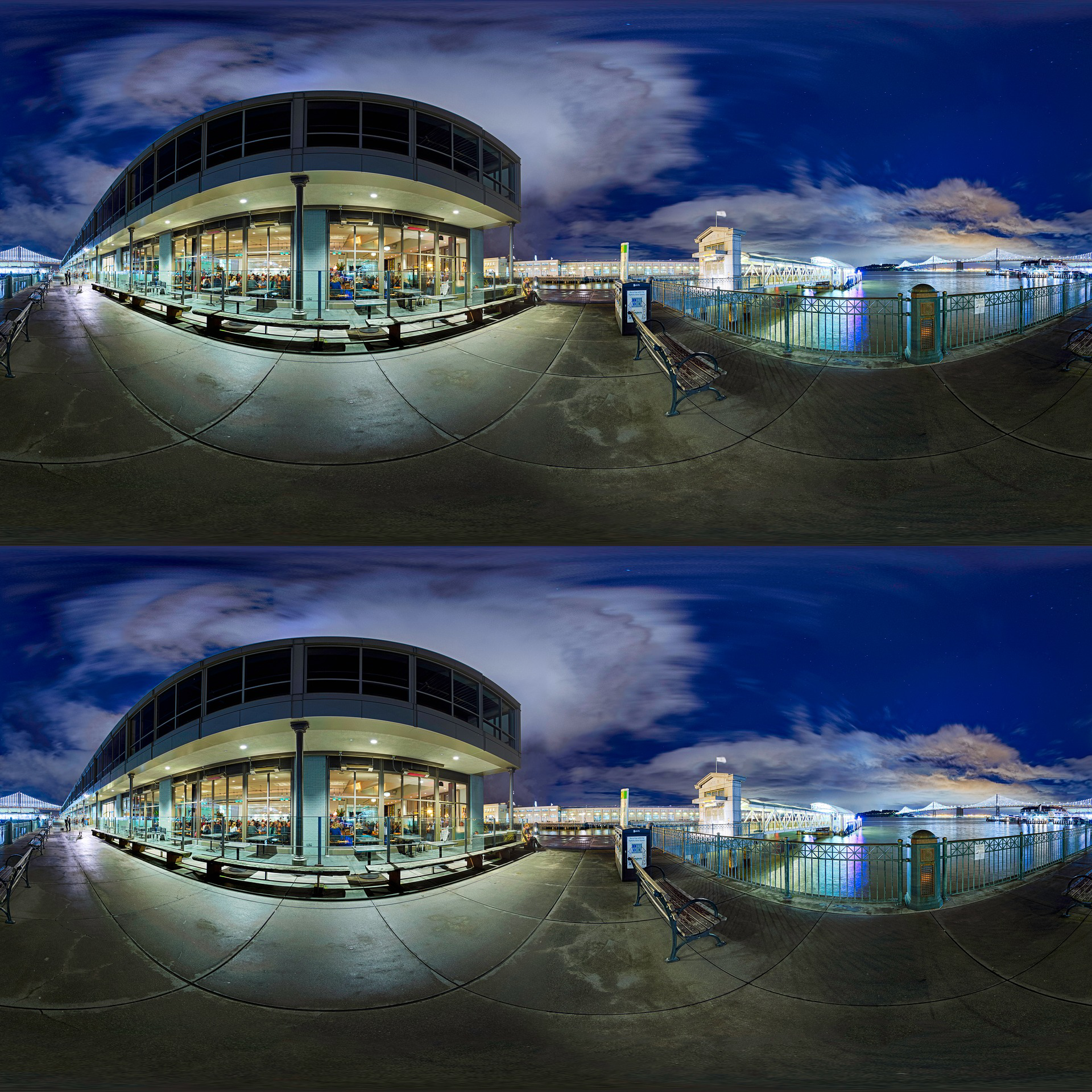
위 이미지와 같이 프로젝션 소스가 옆으로 반복된 형태일 때, mode: "left_right"를 사용하시면 됩니다.
- JSON
- Javascript
- React
- Angular
- Vue@2
- Vue@3
- Svelte
{
projection: new StereoEquiProjection({
src: "/pano/stereoequi/veste.jpg",
mode: "left_right",
})
}
추가 옵션들
src, video 이외에 StereoEquiProjection 다음 옵션들을 추가로 사용 가능합니다.
mode
이미지의 스테레오스코픽 모드.
기본값은 "top_bottom"입니다.