CFCs Reactive
CFCs Reactive can support multiple frameworks as a Reactive Component, a utility component that is state-based and does not create a UI.
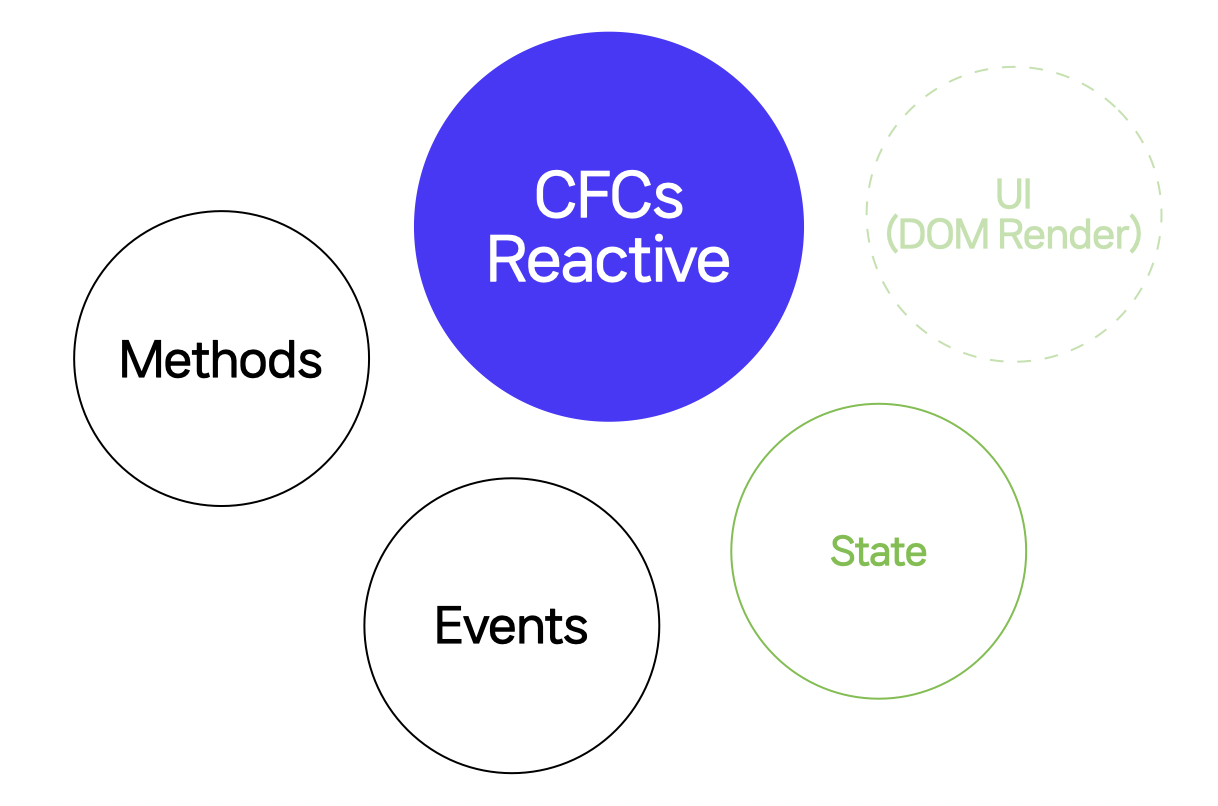
CFCs Reactive consists of methods, events, and state.

Reactive State is a state that changes according to a specific condition.
You can detect state changes and also create a UI that changes based on conditions.
If you can get properties through events you would use something like this:
// AS-IS
inst.on("event1", e => {
console.log(e.prop1);
});
inst.on("event2", e => {
console.log(e.prop1);
});
However, if you want to read the status value directly rather than an event,
// TO-BE
console.log(inst.prop1);
If you want to directly detect the state value, you can use it in the following way.
// TO-BE
inst.subscribe("prop1", nextValue => {
console.log(nextValue);
});
In this case, state detection is more intuitive than event detection.