Server Side Rendering (SSR)
As Flicking does not know the size of the panel element until it is rendered, it is hard to place the panels at the correct positions on Server-Side Rendering (SSR) unless you're using the "prev" align or using the bound option.
To solve this problem, Flicking offers 2 options for the frameworks, firstPanelSize and hideBeforeInit.
firstPanelSize
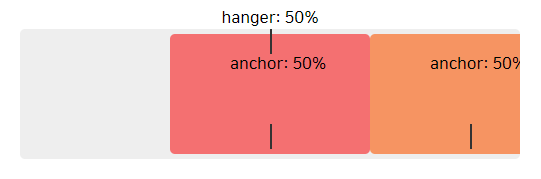
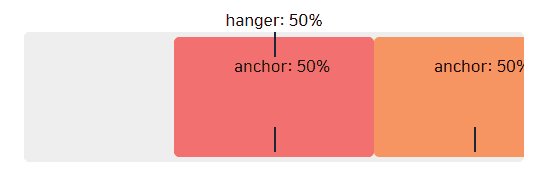
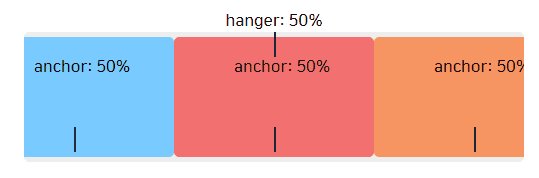
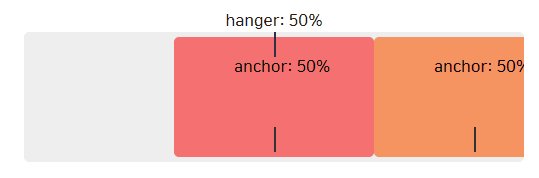
If you know the exact size of the first panel element, like "200px" or "50%", you can use that value to correctly place the panel elements before Flicking's mounted.

But if the panel's size is responsive for the screen size or you're using a circular option, this won't work well as Flicking doesn't know about other panel sizes.
In that case, please use hideBeforeInit instead.

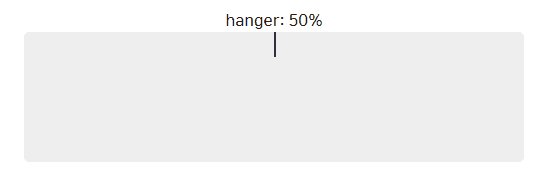
hideBeforeInit
Enabling this option will hide panel elements until it's mounted.
This will show empty screen before it's mounted, so use this option only when you're okay with that.

How to use
- JavaScript
- React
- Vue@2
- Vue@3
- Angular
- Preact
- Svelte
<div id="flicking" class="flicking-viewport flicking-hidden">
<div class="flicking-camera">
...
</div>
</div>
import Flicking, { EVENTS } from "@egjs/flicking";
const flicking = new Flicking("#flicking");
flicking.once(EVENTS.READY, () => {
flicking.element.classList.remove("flicking-hidden");
}
<Flicking hideBeforeInit={true} firstPanelSize="200px">
{...}
</Flicking>
<Flicking :hideBeforeInit="true" :firstPanelSize="'200px'">
{{ ... }}
</Flicking>
<Flicking :hideBeforeInit="true" :firstPanelSize="'200px'">
{{ ... }}
</Flicking>
<ngx-flicking [hideBeforeInit]="true" [firstPanelSize]="'200px'">
{{ ... }}
</ngx-flicking>
<Flicking hideBeforeInit={true} firstPanelSize="200px">
{...}
</Flicking>
<Flicking hideBeforeInit={true} firstPanelSize="200px">
{...}
</Flicking>