Conveyer
class Conveyer extends Component
Conveyer adds Drag gestures to your Native Scroll.
constructor
new Conveyer(scrollArea, options)
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| scrollArea | string | HTMLElement | Ref<HTMLElement> | A base element for a module | ||
| options | ConveyerOptions | ✔️ | {} | The option object of the InfiniteGrid module |
<div class="items">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
import Conveyer from "@egjs/conveyer";
const conveyer = new Conveyer(".items");
</script>
Properties
isReachStart
Whether the scroll has reached the start.
Type: boolean
Default: false
import { Conveyer } from "@egjs/conveyer";
const conveyer = new Conveyer(".container");
conveyer.isReachStart
isReachEnd
Whether the scroll has reached the end.
Type: boolean
Default: false
import { Conveyer } from "@egjs/conveyer";
const conveyer = new Conveyer(".container");
conveyer.isReachEnd
scrollPos
the scroll position of the container
Type: number
Default: 0
import { Conveyer } from "@egjs/conveyer";
const conveyer = new Conveyer(".container");
conveyer.scrollPos
Methods
findElement
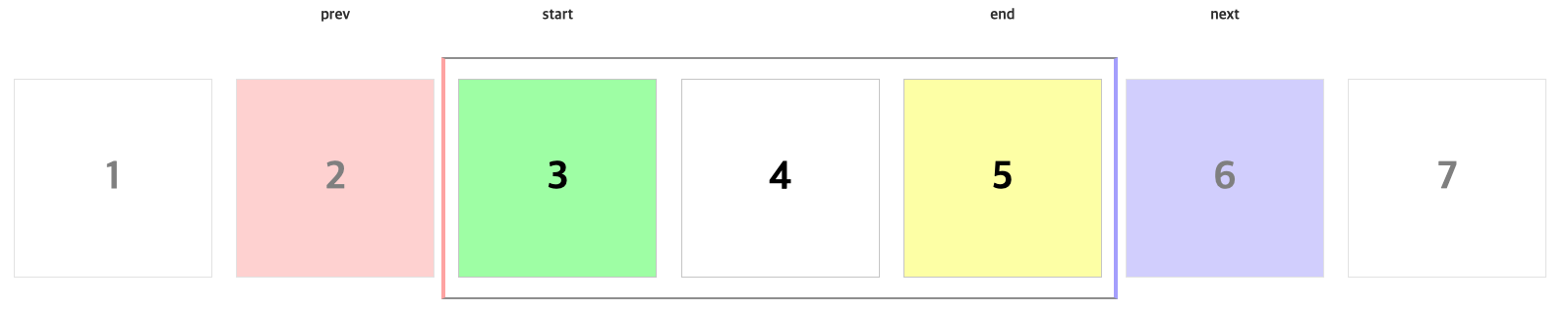
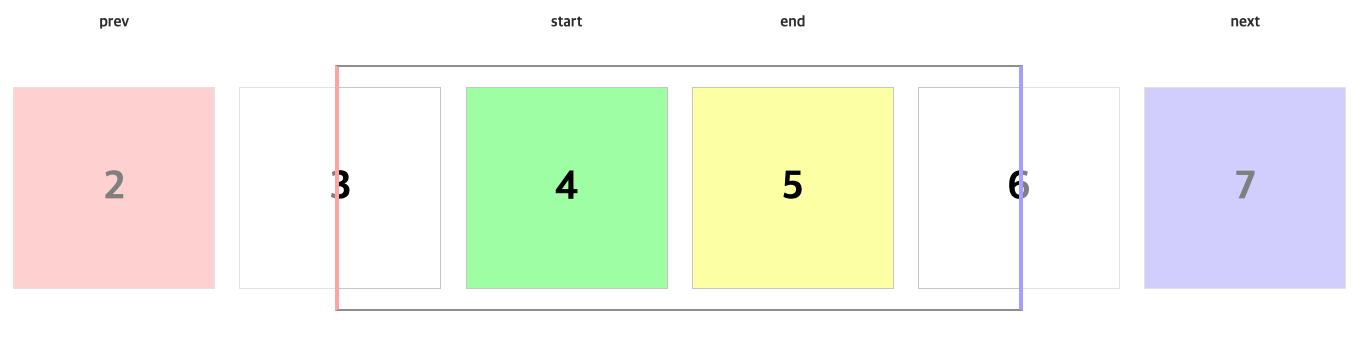
Finds an element for that direction.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
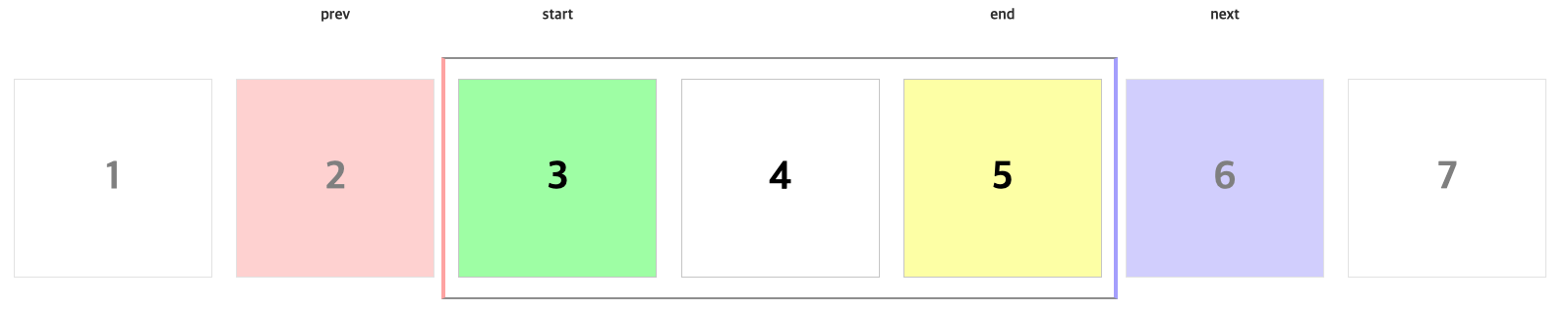
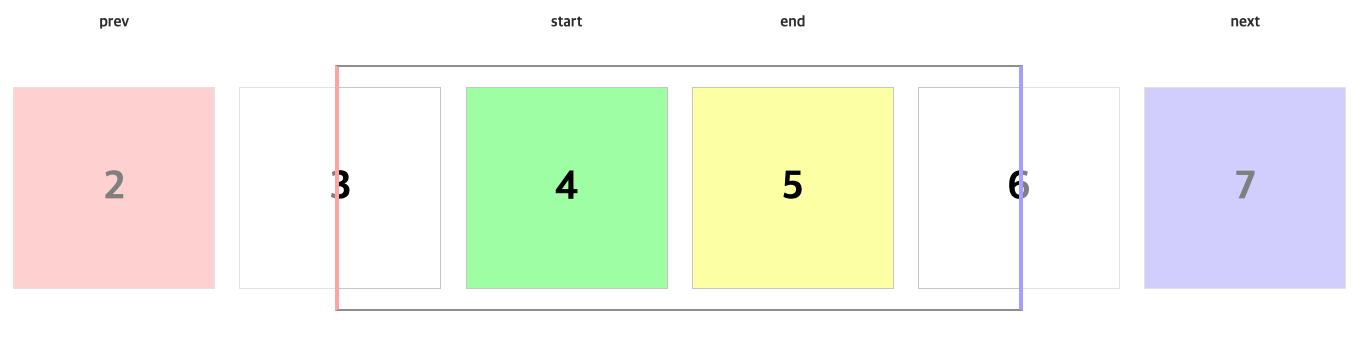
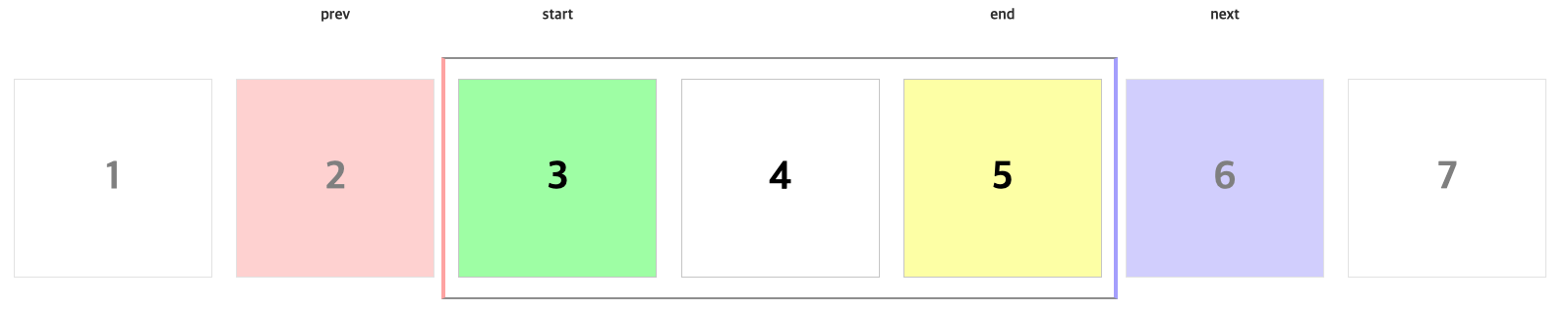
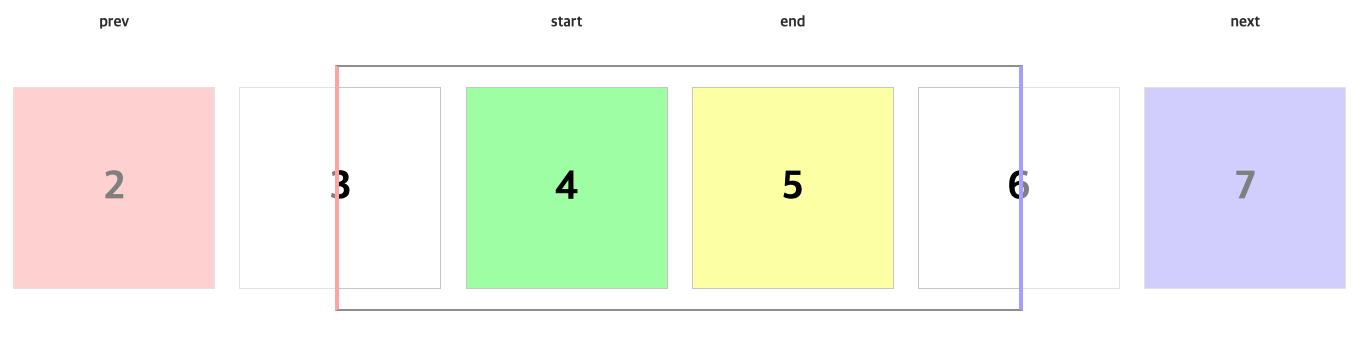
| direction | "start" | "end" | "prev" | "next" | direction of the element. "start" and "end" find inside. "prev" and "next" find outside. | ||
| options | FindItemOptions | ✔️ | {} | Options for the |
See:
- direction's example page for detailed information


findItem
Finds an item for an element or its direction.
Returns: ConveyerItem | null
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| target | HTMLElement | "start" | "end" | "prev" | "next" | direction of the element. "start" and "end" find inside. "prev" and "next" find outside. | ||
| options | FindItemOptions | ✔️ | {} | Options for the |
See:
- direction's example page for detailed information


scrollIntoView
Scrolls an element or an item in that direction into the view.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| target | HTMLElement | "start" | "end" | "prev" | "next" | direction of the element. "start" and "end" find inside. "prev" and "next" find outside. | ||
| options | ScrollIntoViewOptions | ✔️ | {} | Options for the |
See:
- target's example page for detailed information


scrollBy
Scrolls by the given position amount.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| pos | number | Amount of position to scroll by. | ||
| duration | ✔️ | 0 | Duration to scroll by that position. |
scrollTo
Scroll to the given position.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| pos | number | Amount of position to scroll to. | ||
| duration | ✔️ | 0 | Duration to scroll to that position. |
setItems
Set the items directly to the Conveyer.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| items | ConveyerItem[] | Items to set on Conveyer |
updateItems
Update the position and size information of items.
updateContainer
Update container size and scroll size.
update
Updating containers and items.
init
If you use the autoInit option as false, you can initialize it directly through the init method.
destroy
Releases the instnace and events.
trigger
Trigger a custom event.
Returns: this
An instance of the component itself
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| event | string | ComponentEvent | The name of the custom event to be triggered or an instance of the ComponentEvent | ||
| params | Array<any> | $ts:... | Event data to be sent when triggering a custom event |
import Component, { ComponentEvent } from "@egjs/component";
class Some extends Component<{
beforeHi: ComponentEvent<{ foo: number; bar: string }>;
hi: { foo: { a: number; b: boolean } };
someEvent: (foo: number, bar: string) => void;
someOtherEvent: void; // When there's no event argument
}> {
some(){
if(this.trigger("beforeHi")){ // When event call to stop return false.
this.trigger("hi");// fire hi event.
}
}
}
const some = new Some();
some.on("beforeHi", e => {
if(condition){
e.stop(); // When event call to stop, `hi` event not call.
}
// `currentTarget` is component instance.
console.log(some === e.currentTarget); // true
typeof e.foo; // number
typeof e.bar; // string
});
some.on("hi", e => {
typeof e.foo.b; // boolean
});
// If you want to more know event design. You can see article.
// https://github.com/naver/egjs-component/wiki/How-to-make-Component-event-design%3F
once
Executed event just one time.
Returns: this
An instance of the component itself
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| eventName | string | $ts:... | The name of the event to be attached or an event name - event handler mapped object. | ||
| handlerToAttach | function | $ts:... | ✔️ | The handler function of the event to be attached |
import Component, { ComponentEvent } from "@egjs/component";
class Some extends Component<{
hi: ComponentEvent;
}> {
hi() {
alert("hi");
}
thing() {
this.once("hi", this.hi);
}
}
var some = new Some();
some.thing();
some.trigger(new ComponentEvent("hi"));
// fire alert("hi");
some.trigger(new ComponentEvent("hi"));
// Nothing happens
hasOn
Checks whether an event has been attached to a component.
Returns: boolean
Indicates whether the event is attached.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| eventName | string | The name of the event to be attached |
import Component from "@egjs/component";
class Some extends Component<{
hi: void;
}> {
some() {
this.hasOn("hi");// check hi event.
}
}
on
Attaches an event to a component.
Returns: this
An instance of a component itself
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| eventName | string | $ts:... | The name of the event to be attached or an event name - event handler mapped object. | ||
| handlerToAttach | function | $ts:... | ✔️ | The handler function of the event to be attached |
import Component, { ComponentEvent } from "@egjs/component";
class Some extends Component<{
hi: void;
}> {
hi() {
console.log("hi");
}
some() {
this.on("hi",this.hi); //attach event
}
}
off
Detaches an event from the component.
If the eventName is not given this will detach all event handlers attached.
If the handlerToDetach is not given, this will detach all event handlers for eventName.
Returns: this
An instance of a component itself
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| eventName | string | $ts:... | ✔️ | The name of the event to be detached | |
| handlerToDetach | function | $ts:... | ✔️ | The handler function of the event to be detached |
import Component, { ComponentEvent } from "@egjs/component";
class Some extends Component<{
hi: void;
}> {
hi() {
console.log("hi");
}
some() {
this.off("hi",this.hi); //detach event
}
}
Events
reachStart
This event is fired when scroll reach start.
leaveStart
This event is fired when scroll leave start.
reachEnd
This event is fired when scroll reach end.
leaveEnd
This event is fired when scroll leave end.
beginScroll
This event is fired when begin scroll.
finishScroll
This event is fired when finish scroll.
| PARAMETER | TYPE | OPTIONAL | DEFAULT | DESCRIPTION |
|---|---|---|---|---|
| e | OnFinishScroll | The object of data to be sent to an event |