6. Use TypeScript
Inline Object Type
By default, if you use an inline object, the type is automatically supported.
You can input the exact type through ReactiveObject type.
import { reactive, ReactiveObject } from "@cfcs/core";
type Object = ReactiveObject<{
width: number;
height: number;
}>;
const obj = reactive({
width: 0,
height: 0,
});
Class Object Type
If you use Class, you have to manually add type ReactiveSubscribe because Decorator doesn't support type.
import { ReactiveSubscribe, Observe } from "@cfcs/core";
@ReactiveSubscribe
class ClassComponent {
@Observe width = 0;
@Observe height = 0;
}
interface ClassComponent extends ReactiveSubscribe<{
width: number;
height: number;
}> {}
Adapter Type
If only the state exists, it is automatically supported without defining the type separately.
If you want to know the types of event and method and the type of the result value separately, define the type.
To support types, Instance, State, Props, Events types are required.
The following code is an example of supporting Type in Adapter.
import {
reactive,
ReactiveObject,
ReactiveSetupAdapter,
} from "@cfcs/core";
// Instance Type
// If you use a component of class type, Class itself is InstanceType.
// type ReactiveComponentInstance = ClassComponent;
type ReactiveComponentInstance = ReactiveObject<{
width: number;
height: number;
setWidth(width: number): void;
}>;
// State Type
interface ReactiveComponentState {
width: number;
height: number;
};
// Events Type
interface ReactiveComponentEvents {
resize: Event;
}
// Props Type
interface ReactiveComponentProps {
startWidth?: number;
startHeight?: number;
}
const REACTIVE_ADAPTER: ReactiveSetupAdapter<
ReactiveComponentInstance,
ReactiveComponentState,
"setWidth",
ReactiveComponentProps,
ReactiveComponentEvents
> = ({ setMethods, setEvents, getProps, emit, onInit, onDestroy }) => {
const props = getProps();
setMethods(["setWidth"]);
setEvents(["resize"]);
const obj = reactive({
width: props?.startWidth ?? 0,
height: props?.startHeight ?? 0,
setWidth(width: number) {
obj.width = width;
},
});
const onResize = (e: Event) => {
obj.width = window.innerWidth;
obj.height = window.innerHeight;
emit("resize", e);
};
onInit(() => {
window.addEventListener("resize", onResize);
});
onDestroy(() => {
window.removeEventListener("resize", onResize);
});
return obj;
};
Frameworks
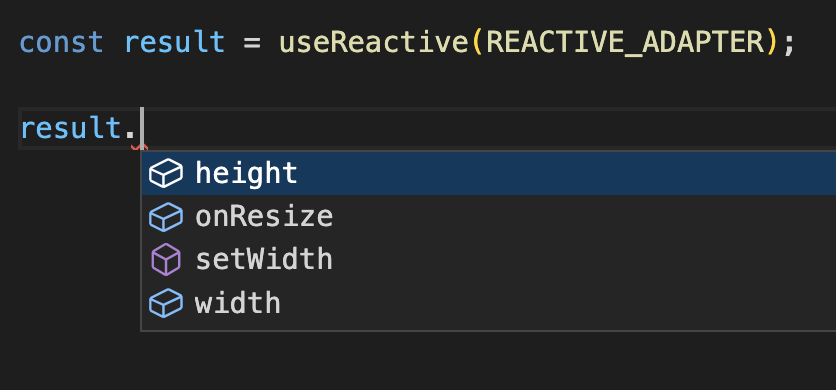
If the adapter type is set, the type of the return value is automatically set.
The type of return value can be created through ReactiveAdapterResult.
Also, the return value type is the same as ReactiveAdapterResult<typeof REACTIVE_ADAPTER>.
 ;
;
- React
- Vue@2
- Vue@3
- Svelte
import { useReactive, ReactiveAdapterResult } from "@cfcs/react";
export type ReacitveComponentResult = ReactiveAdapterResult<typeof REACTIVE_ADAPTER>;
export function useReactiveComponent(props?: ReactiveComponentProps): ReacitveComponentResult {
return useReactive(REACTIVE_ADAPTER, () => props);
}