A panoramic media viewer for the mobile web ↪️🌐↩️
#photoSphere
#panorama
#motion-tracking
PanoViewer offers five projection types. You can see video with the projection.

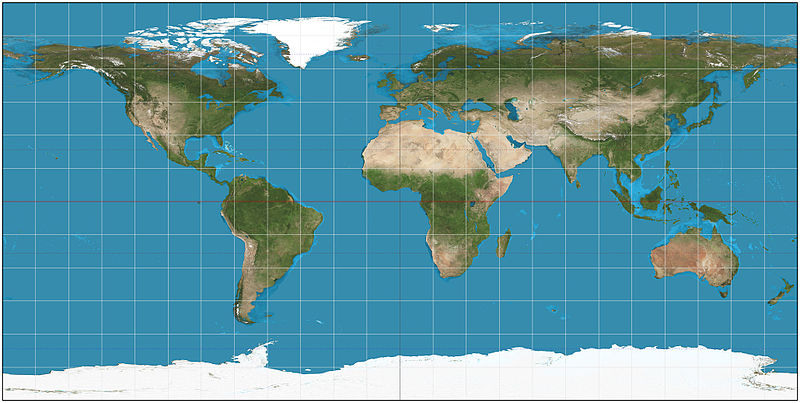
The equirectangular projection (also called the equidistant cylindrical projection, geographic projection, or la carte parallélogrammatique projection, and which includes the special case of the plate carrée projection or geographic projection) is a simple map projection attributed to Marinus of Tyre, who Ptolemy claims invented the projection about AD 100.

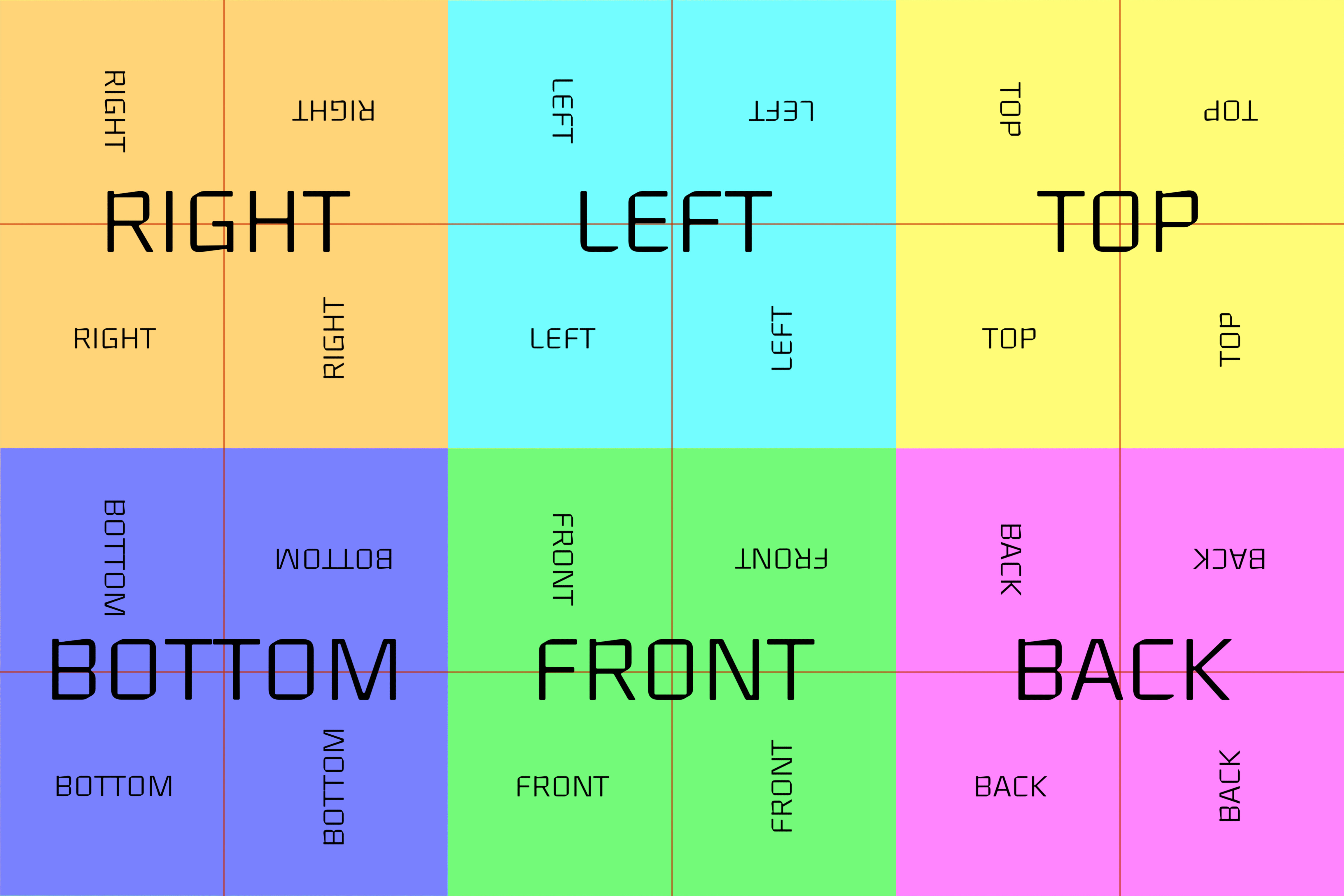
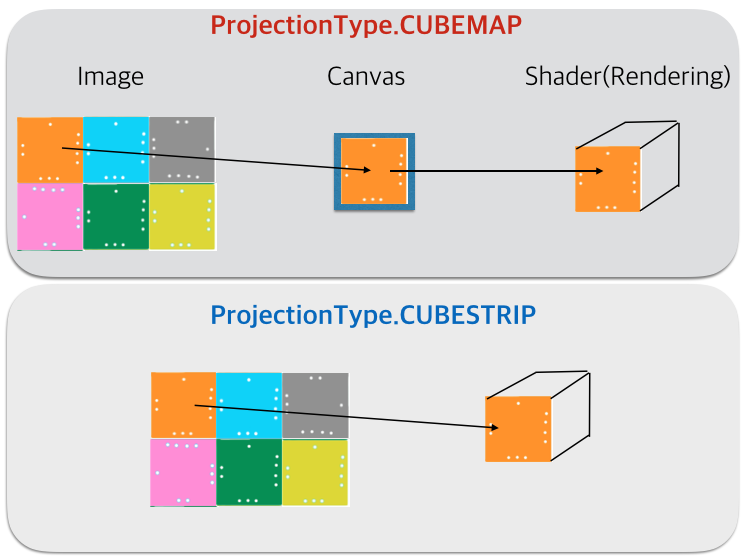
cube mapping is a method of environment mapping that uses the six faces of a cube as the map shape. The environment is projected onto the sides of a cube and stored as six square textures, or unfolded into six regions of a single texture.

Cubestrip is a format for a single image with a combination of six cube faces. It is almost identical to cubemap, but it is implemented in a different way. It aims at better performance and efficiency. In addition, it automatically detects and supports EAC.

A panorama is any wide-angle view or representation of a physical space, whether in painting, drawing, photography, film, seismic images or a three-dimensional model.

Stereoscopy image format of EQUIRECTANGULAR. It is an experimental function to show a stereoscopic type equirectangular image on a plane. It does not support stereoscopic viewing function through special visual equipment at present.
v3.1+)v3.2+)v3.2+)v3.0+)v3.0+)v3.0+)v3.0+)v3.0+)
Browsers with stable WebGL
In case using npm,
npm install @egjs/view360 --save
In case using script tag, Download the latest version of view360.js and include using the script tag
<!--script src="/path/to/js/release/latest/dist/PanoViewer/release/latest/dist/PanoViewer/view360.panoviewer.pkgd.min.js"></script-->
<script src="//naver.github.io/egjs-view360/release/latest/dist/PanoViewer/view360.panoviewer.pkgd.min.js"></script>
Your container element’s dimensions should be defined.
<div id="myPanoViewer"></div>
// Use global namespace
var PanoViewer = eg.view360.PanoViewer;
// Or use es6 import
import {PanoViewer} from "@egjs/view360";
// create PanoViewer with option
const panoViewer = new PanoViewer(
document.getElementById("myPanoViewer"),
{
image: "/path/to/image/image.jpg"
}
);
For more information about API, please visit the link.